a. Your name, date, course number assignment name (final project report)
Alyssa Milinkovich
12/4/2023
Course Number CIS1410 WebDesign Final Project
b. A brief description of the project and for whom did you create it?
I created a series of 5 webpages. These webpages are aimed for anyone trying to learn more about fitness. These webpages are aimed to beginners.
c. A site map including the page titles, filename, and brief description of each page.
- Welcome to my page! -This page goes over a description of who I am and a brief idea of what one will find on my pages.
- Explanations of Weight Equipment – This page goes over a few basic explanations of weight equipment that you will find in a gym and how to use it.
- Explanations of Cardio Equipment – I discuss what cardio equipment is in a gym and that you can do cardio outside of the gym.
- Workout Ideas – This page goes over rep schemes and how to be aware of buying programs from people.
- Stretching and Mobility- This page discusses the importance of stretching/mobility and a resource with great examples.
- Recipe Ideas – This page talks about keeping food simple and not over complicating. It gives an example recipe of a healthier dessert and resource links with great meal ideas.
- Landing page – My landing page is an email sign up for a mail letter.
d. Identify themes, plugins used on the website. Submit screenshots when showing plugins installations
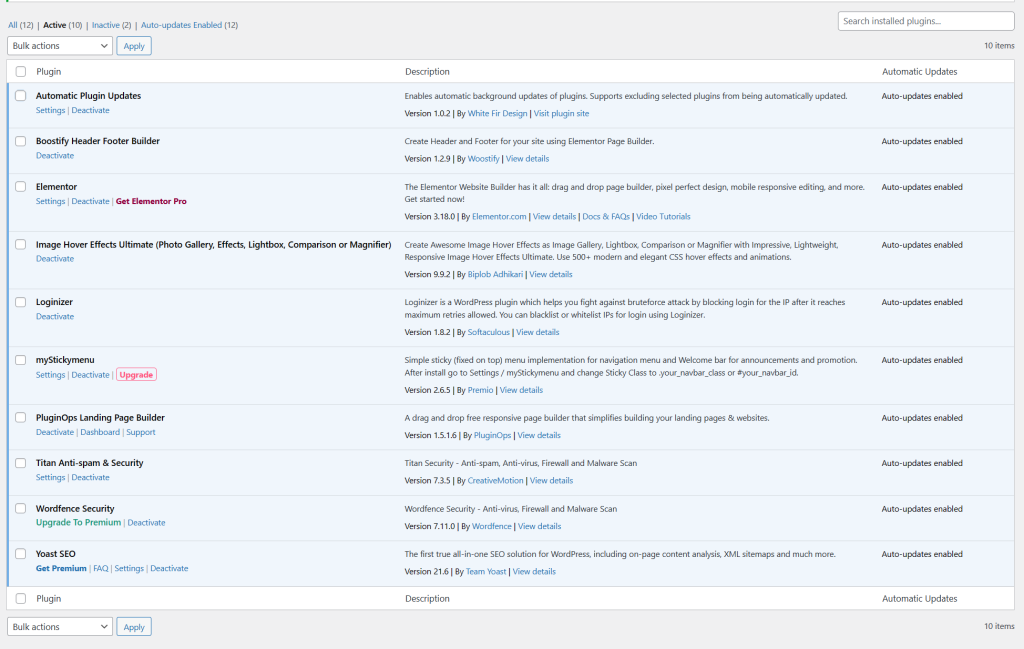
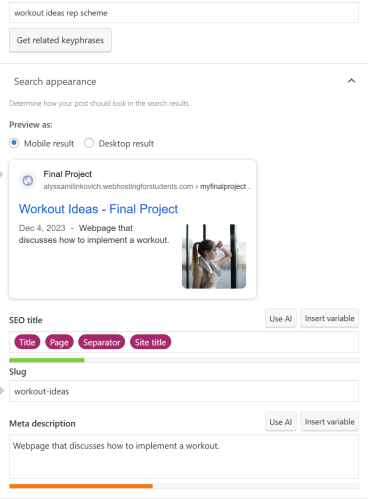
The theme that I used was from the plugin Elementor. I used plugins like Boostify to create my footer on my pages. Yoast SEO to create my SEO and for keywords on my webpages.
Screenshots of the setup of WordPress, themes, plugins.
Screenshots of webpages with keywords









SEO

A table of contents page for the requirements listed in steps in part 2, i.e., indicate where in your website the requirements are fulfilled. You may need screenshots for certain requirements.
Paletton color scheme

Create your own web site using topic of your choice in WordPress with (but not limited
to) the following specifications (100 points):
a. Minimum length of website: 6 – 10 web pages.- picked
b. Demonstrate the usage of themes, plugins of your choice. Provide screenshots of the setup of WordPress, themes, plugins. – Added
c. Create a layout design of your choice. However, make it look professional and eye-catching. – layout on elementor
d. You can use any background color or images. Try to use a variety of fonts and font colors in your pages but do not overdo them! – background colors from paletton
e. Design the site navigation system using menus/submenus. – Done
f. Add an appropriate title, list of keywords and description for each page.- Added
g. Each page must have page title, header, and footer sections. The footer gives credit to you for the work you have done. Your contact information must have at least email address as a hyperlink. In addition to your contact information, use the special character for the copyright symbol along with information stating you are the author of the website (this should appear on a minimum of one page). – added on all pages
h. Create at least one page where users can post comments.- Done
i. Add the instructor as an author/contributor to your website.- Done
j. Minimum number of links: 5-10 of related external web site links. All links must work and must be “decent”. Links that do not work will be penalized.- 1 in workout ideas, 1 on explanations of cardio equipment, 3 in recipes
k. You must use at least three levels of headings (H1…H6.) You could use different colors for the headings if you want. – Used on Explanations of Weight Equipment
l. Use at least one bulleted list, and one ordered list. Used on recipes
m. Create a landing page that uses at least one form with selection lists, radio buttons and text boxes. – yes – FinalLandingPage (webhostingforstudents.com) https://alyssamilinkovich.webhostingforstudents.com/myfinalproject/landingpage/finallandingpage/
n. Use of images, sound, sound, multimedia:
i. Create at least one image slider or slideshow, gallery. –located on welcome page
ii. Embed a video. Video located on stretching/mobility
iii. Use multiple images. All images must be royalty free or photos you
have taken or created.- Images can be found on every webpage I created. All royalty free and one of my own photos.
o. Address web accessibility. All multimedia, images must have alternate text.-Alt text added to everything
p. Create sharing buttons for Facebook, Instagram, Snapchat, Twitter, Google+
and any other you choose. – Added on main page
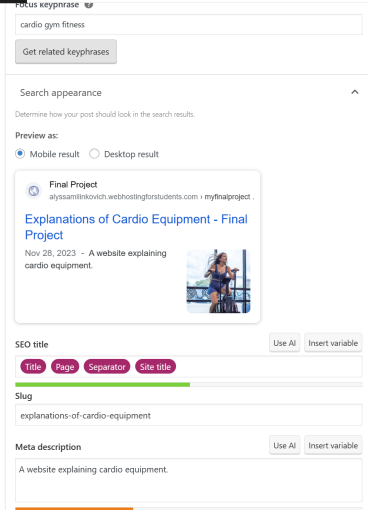
q. Demonstrate the use of SEO tools. Submit a screenshot of the SEO plugin
installed. – Done
r. Your website needs to be responsive. Check on different devices, Submit
screenshots. Done
s. Create a webpage of all screenshots with labels. You must use at least one
image slider. – Done
t. Host your website in a subdomain or subdirectory of your domain name. Done
f. Submit the URL of your website.
g. Please include your reflection on the project. Briefly tell me what you liked/disliked about this project; did you accomplish everything you wanted to do.
I enjoyed working on this project. I appreciate that I was able to pick my own topic. This got the creative juices flowing much easier. My goal was to create a series of webpages aimed at a beginner looking to make different life choices. I think my website accomplished that goal. The theme that I picked was kind of frustrating to use. A lot of the plugins have free and pro-options. Without the pro, many things were unable to be utilized.